Flutter Icon Button Disabled
Friends in flutter if we pass null to a onpressed event in elevated button then the button itself become disabled without giving any argument. But the main functionality is to control the disable and enable event on a particular situation in flutter dart.
In this example, we are going to show the way to disable and enable programmatically buttons like elevated, outline, iconbutton in flutter apps.

Flutter icon button disabled. How to add icon property in button widget using… filter data in datatable flutter; If the onpressed callback is null, then the button will be disabled and will not react to touch. Primary color of the button when pressed, represented as a circular overlay that appears above the highlightcolor overlay.
Text ('elevated button'),) following is the complete flutter eleavatedbutton with icon. The disabled button is called when the onpressed value to null. The icon color if it's disabled (if onpressed is null).
Default gficonbutton's onpressed will be null, which gives the disabled button. How to disable buttons in flutter: This is from the documentation of.
If the onpressed callback is null, then the button will be disabled and will not react to touch. Consider changing the backgroundcolor if disabling the floating action button. Text('enabled icon button')) ], ),.
# flutter disabled icon button: We use a variable named status to change the value of onpressed property when the bottom button is pressed. One of them is flutter icon button.
When this boolean variable status is set to true our button will be enable and then our boolean variable set to false our button will disable. Flutter will call the build() method again with the new state and the button will be rendered with a null press handler and be disabled. The color of any [icon] descendant of [icon] if this button is disabled, i.e.
You need to pass null. To disable button dynamically first we have to make boolean variable named status. The icon displays icon widget and onpressed is a callback function that called when the button is tapped.
List cards with icon in flutter; See the example below to disable enable buttons in flutter. Do you need to disable or override the back button in your flutter application?
You can make button disable by setting onpressed property null. Find out in this tutorial. Then you can make use of properties such as icon and label to add icon and text.
It is highly discouraged to disable a floating action button as there is no indication to the user that the button is disabled. Buttons are disabled by default. This attribute takes the value of an icon() which can store the icons.
Icon buttons are commonly used in the appbar.actions field, but they can be used in many other places as well. In other word, the back button by default pops the top screen in the stack. An icon button is a picture printed on a material widget that reacts to touches by filling with color (ink).
Text('disabled icon button')), textbutton.icon( onpressed: Secondary color of the button when pressed, represented as a solid color that is overlaid over the button color. Baseline + 6 so to migrate a raisedbutton for which all elevations have been defined:
You get a visual feedback of a click with a splash. If you do not specify onpressed property (not even null), the iconbutton is displayed as disabled button. The default button shape is set togficonbuttonshape.standardso that we will be able to get a standard shaped button with solid background color with slightly rounded corners.
Preventing a button from being clicked twice accidentally. The color of any [icon] descendant of [icon] if this button is enabled, i.e. When the button is pressed (or whenever you want to disable the button) use setstate(() => isbuttondisabled = true) to flip the conditional variable.
By default a disabled button’s elevation is 0, and the remaining states are defined relative to a baseline of 2: See the complete flutter example to disable and enable the elevated button. By default, when the user presses back either using the device's physical or soft key or using the back button on the appbar, the application will navigate back to the previous screen or quit if it's the last screen in the stack.
I have created a switch with a button and when you turn on switch the value of onpressed set to null. Bool __thiscall …… how can i pass modelformset_factory validation in django? Also, you get the animations like splash when you click this iconbutton, just like a regular button.
Here's is some more context using the flutter counter project. How do you rotate canvas element to mouse position,… lnk2019 sãmbolo externo public: You can add elevated button with icon and text using elevatedbutton.icon constructor.
To start using the iconbutton widget in flutter, we should know about different properties: The top button will be either disabled or enabled by pressing the bottom button. This article went through the most important aspects of using text buttons in flutter.
However, there is a required argument, the flutter team decided to give two purposes: A disabled button is a button that doesn’t react to touch. It is used in login form submission until the credentials are entered the button will be disabled meaning the buttons cant be clicked and when clicked there won't be any action or response from the button.
Dynamically disable and enable button in flutter. Raisedbutton widget in flutter has automatically enabling and disabling button functionality without any prop. If you set onpressed to null flutter will added disabled related characteristic to button automatically.
In flutter we do not pass any function or onclick method to raised button then it will automatically disable the button, there is no fix property present for this.

How Do I Remove Flutter Iconbutton Big Padding - Stack Overflow

Flutter Enable Disable Raisedbutton Widget Dynamically Example Tutorial

How Do I Disable A Button In Flutter - Stack Overflow

How To Dynamically Disable And Enable Button In Flutter Flutter For You

Workplace Coding Notebook Macbook Css Php Java Website Code Coffee Setup Setupgammin Developpeur Web Organisation De Lecole Fond Decran Telephone

Pin By Hari Prasad Chaudhary On Flutter Campus In 2021 App Coding Android Apps

How To Disable Button In Flutter - Flutter Agency

Enable And Disable A Button In Flutter - Stack Overflow

How To Disable A Button Flutter Clutter

How To Disable A Button Flutter Clutter

Flutter Enable Disable Raisedbutton Widget Dynamically Example Tutorial

Flutter Enable Disable Raisedbutton Widget Dynamically Example Tutorial

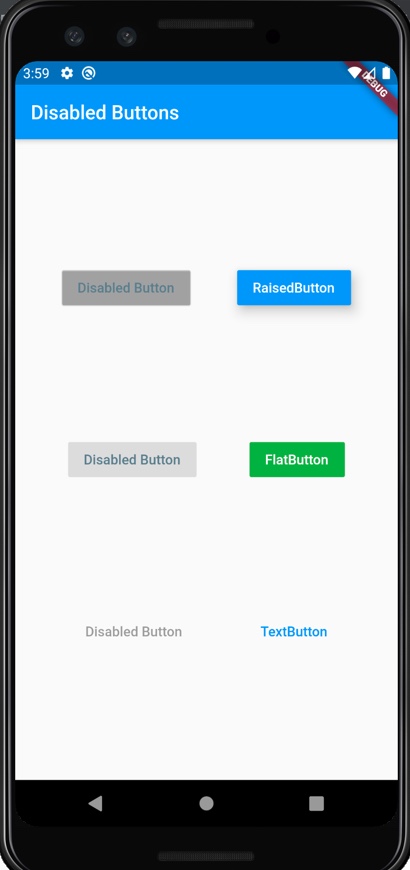
Techlog Disabled Buttons In Flutter

How Do I Disable A Button In Flutter - Stack Overflow

Flutter - How To Disableenable Button

How Do I Remove Flutter Iconbutton Big Padding - Stack Overflow

21 Simple Introduction Slider For Flutter Flutter Tutorial For Begi Android Tutorials Slider Images Flutter

Flutter Get Selected Drop-down Item Value From Database Flutter Drop D Flutter The Selection Drop

